Microsoft Media Player 12 For Windows 10
Windows Media Player 12 is built into Windows 7 OS. However, it is available for free download for windows 7 N and KN Editions as windows media Feature Pack. This software pack will work only on those special editions and not on other versions of Windows.Though the media player is available only for Windows 7, we have the download link of its skins for XP and Vista here.
Microsoft Media Player 12 For Windows 10 64-bit
Media Player 12 Features
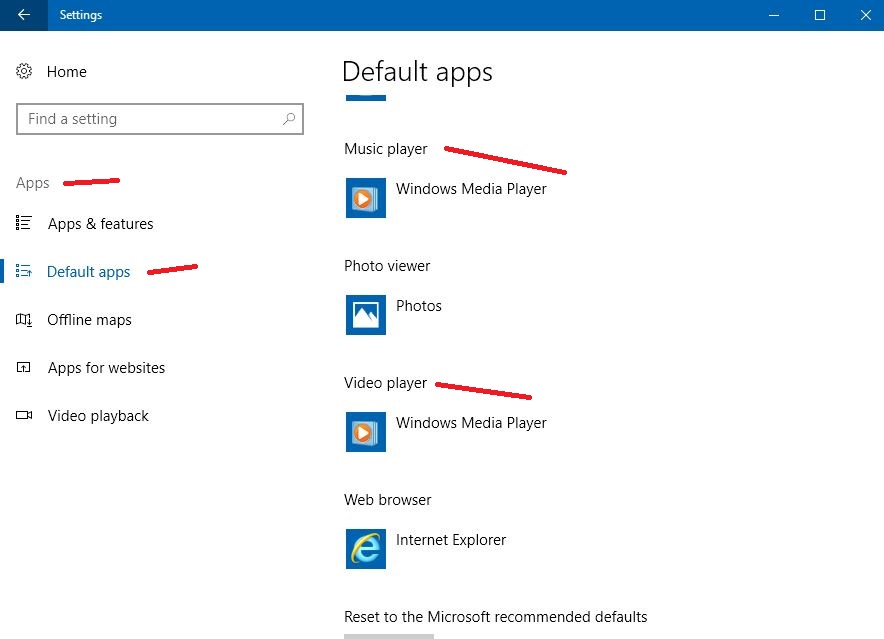
Windows Media Player 12—available as part of Windows 7, Windows 8.1, and Windows 10.—plays more music and video than ever, including Flip Video and unprotected songs from your iTunes library! Windows Media Player 12—available as part of Windows 7, Windows 8.1, and Windows 10.—plays more music and video than ever, including Flip Video and unprotected songs from your iTunes library! If you do not have a 10 N or KN version of Windows, you may still have trouble locating Windows Media Player. Microsoft installed the player on the Home and Pro versions of Windows 10, but you will need to enable the software. The company no longer enables it by default. In the search box type “Turn Windows features on and off.” 2.
Windows Media Player 12 is the default media player for Windows 7 and it supports all the video and audio formats supported by the preceding version windows Media Player 11 including 3GP, AVI, AAC, AVCHD, WMA and WMV. In addition, you can enjoy high definition videos as it supports H.264 (MPEG-4).It also plays Xvid and DivX videos, DRM unprotected songs from the Apple iTunes library and even supports digital audio formats like AAC (Advanced audio coding).
It thus supports more formats than WMP 11 but it comes bundled together with windows 7.You can however download it separately for Windows 7 N and Windows 7 KN.
Windows Media Player 12 is thus a more complete media player as it can play videos, music, pictures, recorded TV and any other media. Here are a few other notable features.
- Organize your media into libraries of music, videos, pictures, recorded TV and any other digital media
- Create a play-list of of your digital media files. You can also create auto play-lists by specifying your own rules.
- Burn the media files to any CD or DVD. This will be useful when you want to burn your favorite play-lists in your home computer to a Cd or DVD and carry the disk with you. You can thus enjoy the media even when you are on the move.
- Alternatively, you can sync the media files to any portable device and carry that device with you. Syncing can be done either automatically or manually.
- Stream media from home to other computers on the same network or by allowing Internet access to media on your home PC. You can thus stream and share your favorite videos and music with you friends and dear ones, wherever they are. You will only need an Internet connection to stream the media to distant places. Media streaming over the Internet is an easier alternative to sharing the large media files like personal videos and music libraries for download.
Check out the Windows 7 Media Player 12 features in this video.
Free Download Windows Media Player 12
Download the media player skins and enjoy the feel of the latest player. Though these were initially claimed to be the beta release of the current version, they really proved to be themes which can be applied on the media player bundled with Vista and XP.
If you are on XP, you may download Windows Media Player 12 i.e. WMP 12 For Windows XP here. These are skins for the existing player in XP.
If you don’t have the latest version of WMP for Vista or XP, download windows media player 11, which even has a task-bar-integrated mini-player! This mini-player has unfortunately been removed in windows media player 12.
Windows 7 N and KN are special editions released by Microsoft to comply with the laws of European countries. These editions provide all the functionality in Windows 7 except the Windows Media Player 12. However, Microsoft does provide Windows Media Feature Pack. Users of Windows 7 special editions can download and install this software pack to enable and experience the functionality offered by the default media player. DownloadWindows Media Player 12 for Windows 7 N and KN.
If you face any issues with the media player, Microsoft has now released a new online script (Fix it) to automatically repair any Windows Media Player errors.
Related Posts
The media player is used to view and listen to video and audio. Media playback can be inline (embedded in a page or with a group of other controls) or in a dedicated full-screen view. You can modify the player's button set, change the background of the control bar, and arrange layouts as you see fit. Just keep in mind that users expect a basic control set (play/pause, skip back, skip forward).
Important APIs: MediaPlayerElement class, MediaTransportControls class
Note
MediaPlayerElement is only available in Windows 10, version 1607 and up. If you are developing an app for an earlier version of Windows 10 you will need to use MediaElement instead. All of the recommendations on this page apply to MediaElement as well.
Is this the right control?
Use a media player when you want to play audio or video in your app. To display a collection of images, use a Flip view.
Examples
| XAML Controls Gallery |
|---|
If you have the XAML Controls Gallery app installed, click here to open the app and see the MediaPlayerElement or MediaPlayer in action. |
A media player in the Windows 10 Get Started app.
Create a media player
Add media to your app by creating a MediaPlayerElement object in XAML and set the Source to a MediaSource that points to an audio or video file.
This XAML creates a MediaPlayerElement and sets its Source property to the URI of a video file that's local to the app. The MediaPlayerElement begins playing when the page loads. To suppress media from starting right away, you can set the AutoPlay property to false.
This XAML creates a MediaPlayerElement with the built in transport controls enabled and the AutoPlay property set to false.
Media transport controls

MediaPlayerElement has built in transport controls that handle play, stop, pause, volume, mute, seeking/progress, closed captions, and audio track selection. To enable these controls, set AreTransportControlsEnabled to true. To disable them, set AreTransportControlsEnabled to false. The transport controls are represented by the MediaTransportControls class. You can use the transport controls as-is, or customize them in various ways. For more info, see the MediaTransportControls class reference and Create custom transport controls.
The transport controls support single- and double-row layouts. The first example here is a single-row layout, with the play/pause button located to the left of the media timeline. This layout is best reserved for inline media playback and compact screens.
The double-row controls layout (below) is recommended for most usage scenarios, especially on larger screens. This layout provides more space for controls and makes the timeline easier for the user to operate.
System media transport controls
MediaPlayerElement is automatically integrated with the system media transport controls. The system media transport controls are the controls that pop up when hardware media keys are pressed, such as the media buttons on keyboards. For more info, see SystemMediaTransportControls.

NoteMediaElement does not automatically integrate with the system media transport controls so you must connect them yourself. For more information, see System Media Transport Controls.
Set the media source
To play files on the network or files embedded with the app, set the Source property to a MediaSource with the path of the file.
Tip To open files from the internet, you need to declare the Internet (Client) capability in your app's manifest (Package.appxmanifest). For more info about declaring capabilities, see App capability declarations.
This code attempts to set the Source property of the MediaPlayerElement defined in XAML to the path of a file entered into a TextBox.
To set the media source to a media file embedded in the app, initialize a Uri with the path prefixed with ms-appx:///, create a MediaSource with the Uri and then set the Source to the Uri. For example, for a file called video1.mp4 that is in a Videos subfolder, the path would look like: ms-appx:///Videos/video1.mp4
This code sets the Source property of the MediaPlayerElement defined previously in XAML to ms-appx:///Videos/video1.mp4.
Open local media files
To open files on the local system or from OneDrive, you can use the FileOpenPicker to get the file and Source to set the media source, or you can programmatically access the user media folders.
If your app needs access without user interaction to the Music or Video folders, for example, if you are enumerating all the music or video files in the user's collection and displaying them in your app, then you need to declare the Music Library and Video Library capabilities. For more info, see Files and folders in the Music, Pictures, and Videos libraries.
The FileOpenPicker does not require special capabilities to access files on the local file system, such as the user's Music or Video folders, since the user has complete control over which file is being accessed. From a security and privacy standpoint, it is best to minimize the number of capabilities your app uses.
To open local media using FileOpenPicker
Call FileOpenPicker to let the user pick a media file.
Use the FileOpenPicker class to select a media file. Set the FileTypeFilter to specify which file types the FileOpenPicker displays. Call PickSingleFileAsync to launch the file picker and get the file.
Use a MediaSource to set the chosen media file as the MediaPlayerElement.Source.
To use the StorageFile returned from the FileOpenPicker, you need to call the CreateFromStorageFile method on MediaSource and set it as the Source of MediaPlayerElement. Then call Play on the MediaPlayerElement.MediaPlayer to start the media.
This example shows how to use the FileOpenPicker to choose a file and set the file as the Source of a MediaPlayerElement.
Set the poster source
You can use the PosterSource property to provide your MediaPlayerElement with a visual representation before the media is loaded. A PosterSource is an image, such as a screen shot or movie poster, that is displayed in place of the media. The PosterSource is displayed in the following situations:
- When a valid source is not set. For example, Source is not set, Source was set to Null, or the source is invalid (as is the case when a MediaFailed event occurs).
- While media is loading. For example, a valid source is set, but the MediaOpened event has not occurred yet.
- When media is streaming to another device.
- When the media is audio only.
Here's a MediaPlayerElement with its Source set to an album track, and it's PosterSource set to an image of the album cover.
Keep the device's screen active
Typically, a device dims the display (and eventually turns it off) to save battery life when the user is away, but video apps need to keep the screen on so the user can see the video. To prevent the display from being deactivated when user action is no longer detected, such as when an app is playing video, you can call DisplayRequest.RequestActive. The DisplayRequest class lets you tell Windows to keep the display turned on so the user can see the video.
To conserve power and battery life, you should call DisplayRequest.RequestRelease to release the display request when it is no longer required. Windows automatically deactivates your app's active display requests when your app moves off screen, and re-activates them when your app comes back to the foreground.
Here are some situations when you should release the display request:
- Video playback is paused, for example, by user action, buffering, or adjustment due to limited bandwidth.
- Playback stops. For example, the video is done playing or the presentation is over.
- A playback error has occurred. For example, network connectivity issues or a corrupted file.
Note If MediaPlayerElement.IsFullWindow is set to true and media is playing, the display will automatically be prevented from deactivating.

To keep the screen active
- Create a global DisplayRequest variable. Initialize it to null.
Call RequestActive to notify Windows that the app requires the display to remain on.
Call RequestRelease to release the display request whenever video playback is stopped, paused, or interrupted by a playback error. When your app no longer has any active display requests, Windows saves battery life by dimming the display (and eventually turning it off) when the device is not being used.
Each MediaPlayerElement.MediaPlayer has a PlaybackSession of type MediaPlaybackSession that controls various aspects of media playback such as PlaybackRate, PlaybackState and Position. Here, you use the PlaybackStateChanged event on MediaPlayer.PlaybackSession to detect situations when you should release the display request. Then, use the NaturalVideoHeight property to determine whether an audio or video file is playing, and keep the screen active only if video is playing.
Control the media player programmatically
MediaPlayerElement provides numerous properties, methods, and events for controlling audio and video playback through the MediaPlayerElement.MediaPlayer property. For a full listing of properties, methods, and events, see the MediaPlayer reference page.
Microsoft Media Player 12 For Windows 10 Windows 10
Advanced media playback scenarios
For more complex media playback scenarios like playing a playlist, switching between audio languages or creating custom metadata tracks set the MediaPlayerElement.Source to a MediaPlaybackItem or a MediaPlaybackList. See the Media playback page for more information on how to enable various advanced media functionality.
Enable full window video rendering
Set the IsFullWindow property to enable and disable full window rendering. When you programmatically set full window rendering in your app, you should always use IsFullWindow instead of doing it manually. IsFullWindow insures that system level optimizations are performed that improve performance and battery life. If full window rendering is not set up correctly, these optimizations may not be enabled.
Here is some code that creates an AppBarButton that toggles full window rendering.
Resize and stretch video
Use the Stretch property to change how the video content and/or the PosterSource fills the container it's in. This resizes and stretches the video depending on the Stretch value. The Stretch states are similar to picture size settings on many TV sets. You can hook this up to a button and allow the user to choose which setting they prefer.
- None displays the native resolution of the content in its original size.
- Uniform fills up as much of the space as possible while preserving the aspect ratio and the image content. This can result in horizontal or vertical black bars at the edges of the video. This is similar to wide-screen modes.
- UniformToFill fills up the entire space while preserving the aspect ratio. This can result in some of the image being cropped. This is similar to full-screen modes.
- Fill fills up the entire space, but does not preserve the aspect ratio. None of image is cropped, but stretching may occur. This is similar to stretch modes.
Here, an AppBarButton is used to cycle through the Stretch options. A switch statement checks the current state of the Stretch property and sets it to the next value in the Stretch enumeration. This lets the user cycle through the different stretch states.
Enable low-latency playback
Set the RealTimePlayback property to true on a MediaPlayerElement.MediaPlayer to enable the media player element to reduce the initial latency for playback. This is critical for two-way communications apps, and can be applicable to some gaming scenarios. Be aware that this mode is more resource intensive and less power-efficient.
This example creates a MediaPlayerElement and sets RealTimePlayback to true.
Recommendations
The media player supports both light and dark themes, but dark theme provides a better experience for most entertainment scenarios. The dark background provides better contrast, in particular for low-light conditions, and limits the control bar from interfering in the viewing experience.
When playing video content, encourage a dedicated viewing experience by promoting full-screen mode over inline mode. The full-screen viewing experience is optimal, and options are restricted in the inline mode.
If you have the screen real estate or are designing for the 10-foot experience, go with the double-row layout. It provides more space for controls than the compact single-row layout and it is easier to navigate using gamepad for 10-foot.
Note Visit the Designing for Xbox and TV article for more information on optimizing your application for the 10-foot experience.
The default controls have been optimized for media playback, however you have the ability to add custom options you need to the media player in order to provide the best experience for you app. Visit Create custom transport controls to learn more about adding custom controls.
Get the sample code
- XAML Controls Gallery sample - See all the XAML controls in an interactive format.
Related articles
